Colour is such an important aspect of web design. It can set a mood, highlight important elements and ensure consistency in your branding.
Unfortunately, I'm terrible at choosing a colour palette. If I select colours at random to use in my projects, it ends up looking like a dog's dinner. Thankfully, there are plenty of tools out there to help you find shades that compliment each other. I'll take you through the ones I use the most.

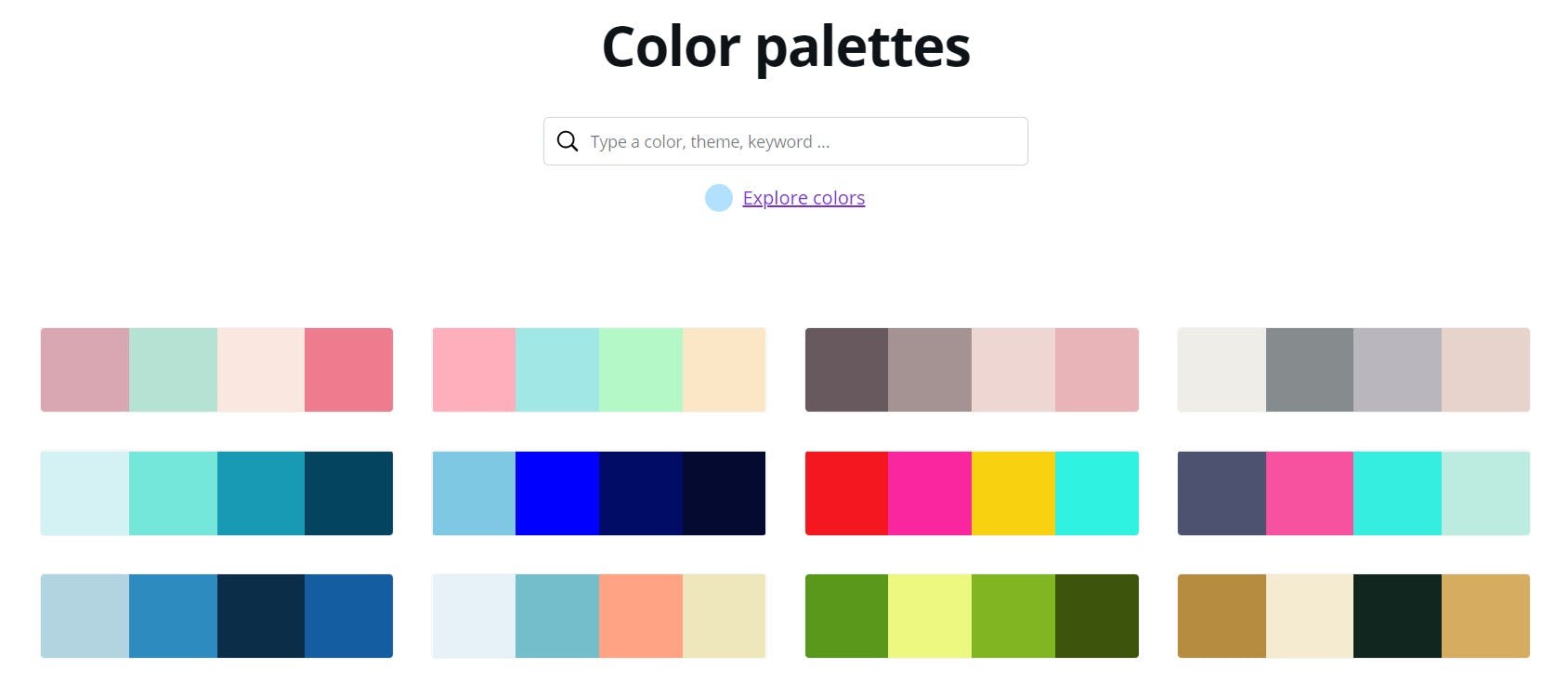
Canva Canva has a huge range of colour schemes, each of 4 colours. You can browse through or search by colour, theme or keyword to find the palette to suit your project.
There's even a feature which allows you to upload a photo and Canva will pick out the prominent colours for you.
If you already have a particular colour in mind that you want to use, there's the colour wheel tool which allows you to enter the hex code and generates a series of palettes that work with that colour depending on what you're trying to achieve. You can choose to find a complimentary, monochromatic, analogous, triadic or tetradic set.
url: https://www.canva.com/colors

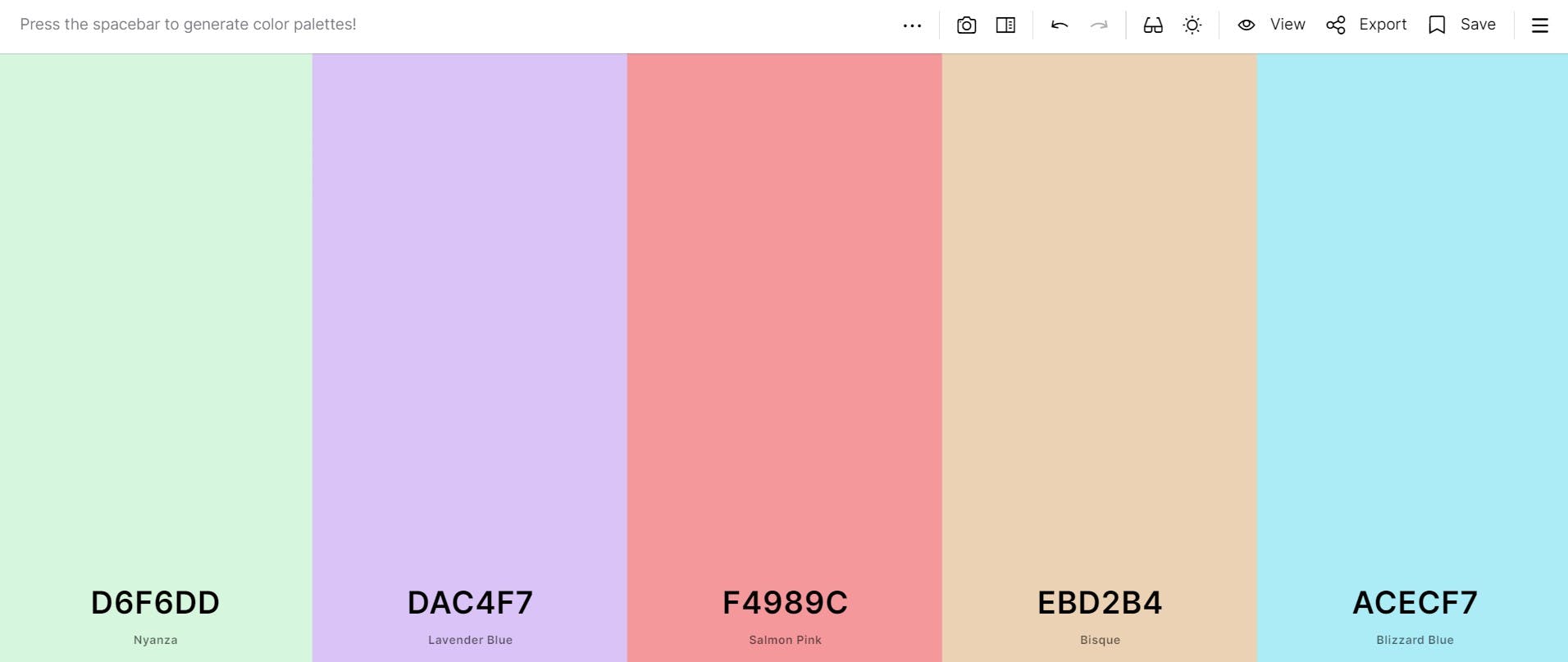
Coolors Coolors generates random colour palettes when you hit spacebar. If you spot a colour you like the look of, you can lock it in place and continue hitting spacebar to find other colours to go with it.
If you find a colour or even an entire palette that you like but want it a little more saturated or bright, you can adjust them with the 'Adjust Palette' tool.
A great feature of Coolors is the gradient maker. Choose two colours and create a gradient between the two (either radial or linear), it then generates the CSS for you so that all you have to do is copy and paste it.
url: https://coolors.co/

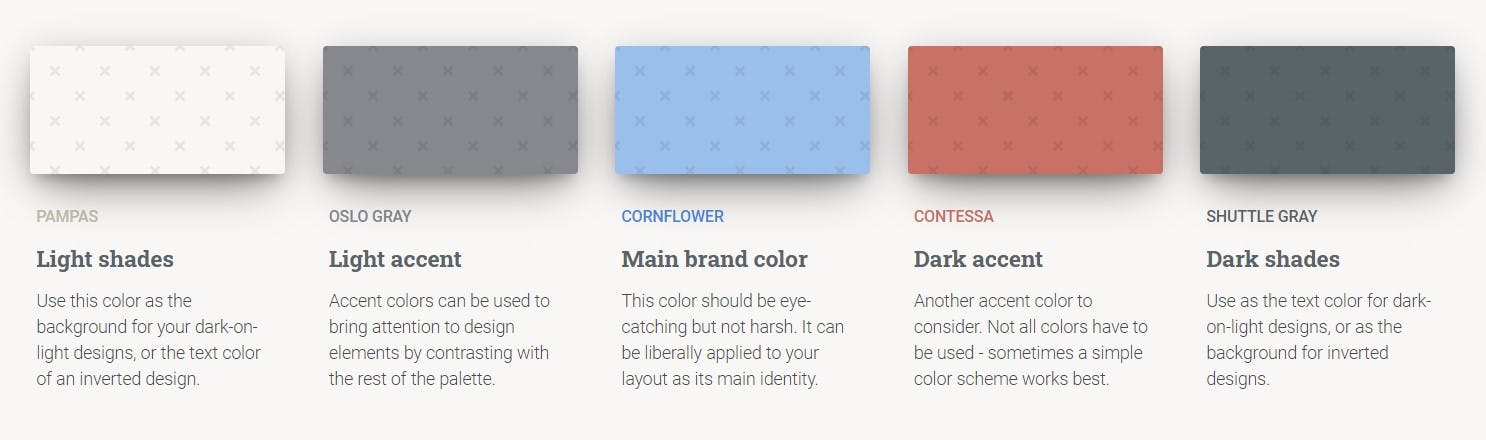
Colormind Much like Coolors, Colormind, allows you to generate different colour palettes randomly and lock in place any colours you particularly like.
In addition to that, it makes suggestions of how to use each colour within your site - great for those of us who need a little extra help in that area.
url: http://colormind.io/bootstrap/

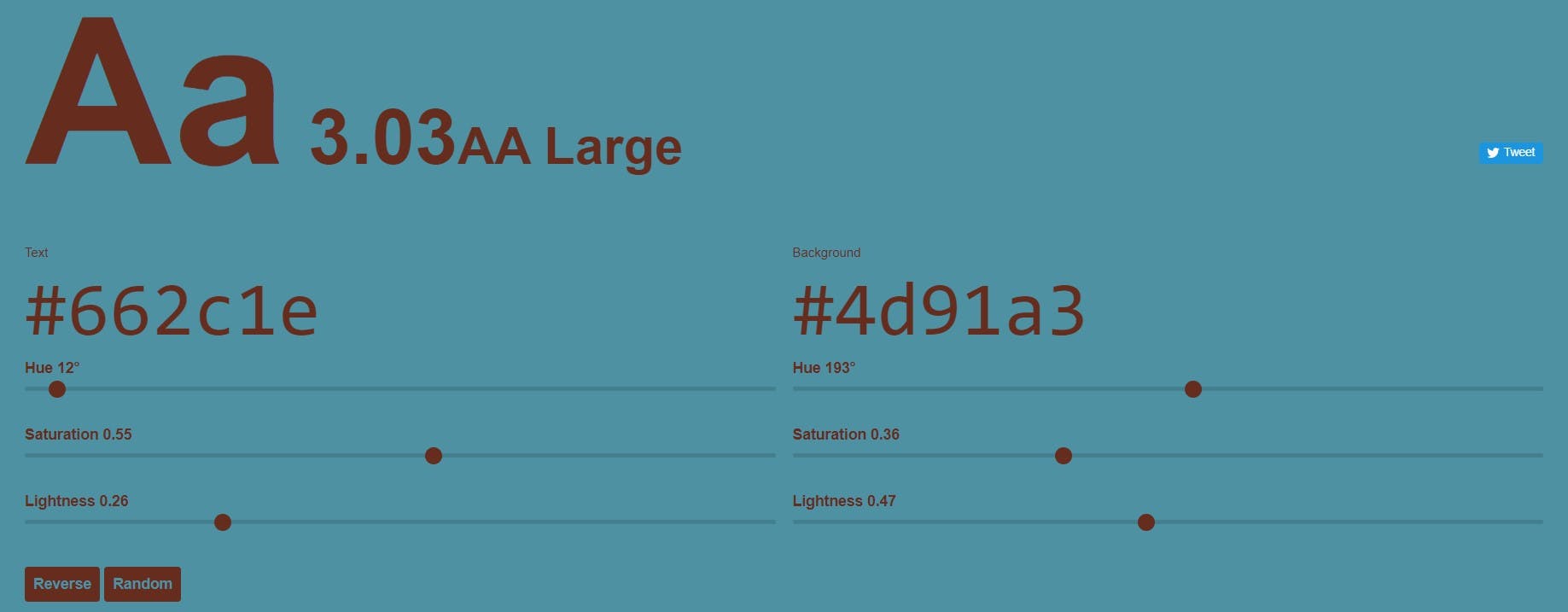
Colorable Colorable isn't quite as 'all singing, all dancing' as most of the other tools on the list. However, it does one thing particularly well - it generates paired colours, showing the page text in one colour and the background in the other. This is particularly good for web design as you can immediately get a feel for the way the colours work on a webpage.
You can also add in one of your own colours to find something that will work well alongside it.
url: https://colorable.jxnblk.com/021b00/7251ac

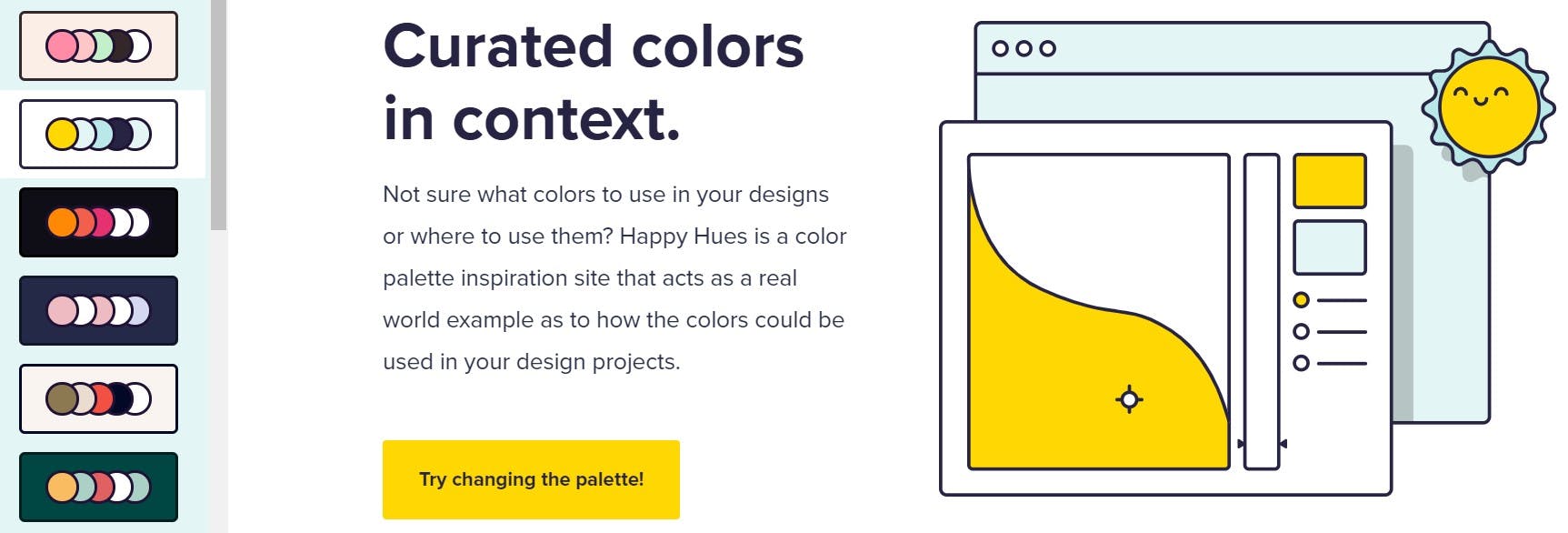
Happy Hues Similarly to Colorable, Happy Hues gives you an idea of how varying colour palettes will look on a webpage but with a palette of 5 rather than 2 colours.
It has a range of curated colour palettes and suggests how, and on which elements, you could use them on a generic website.
url: https://www.happyhues.co/palettes/12
Of course, there are plenty of other tools out there but these are just some that I use regularly. If you know of any other good resources out there why not add it in the comments section?
